Stormworks-Connect
Version 1.3.0.0 is out! This is my greatest achievement, check it out!
Stormworks Connect
A multifunctional application for the Stormworks game, allowing the player to exchange data with the real world directly from the game.
Stormworks Connect has only been around for a little over a month, but it is already a unique, unparalleled addon to the Stormworks game. Even though the application is very young, it can already be considered one of the largest, coolest and most interesting additions to the Stormworks game and the only one of its kind that does not require modification of the game files.
You can find all the controllers that are needed for all program functions to work here - https://steamcommunity.com/sharedfiles/filedetails/?id=3261136897
Stormworks Connect PRO
Stormworks Connect PRO is an enhanced version of the Stormworks Connect application, offering additional features to enhance your Stormworks gaming experience.
Find out all the information about Stormworks Connect PRO in this video:
At the moment, since the PRO version for Stormworks Connect has just been released, the only advantage is access to ALL Arduino modules in the corresponding tab. However, with each subsequent update, a new feature for Stormworks Connect PRO will be released, making it even more attractive.
You can buy a license key to activate the PRO version of the application here. The sale of keys is carried out by the well-known and reliable service Gumroad, which also generates these license keys. The price of one license key is 1 dollar. With every new feature added to Stormworks Connect PRO, its price will increase. However, those who purchased it previously will not need to pay extra again. Therefore, now is the best price.
To activate your PRO license, navigate to the PRO tab in the application, enter your license key, and click “Apply”. If you encounter any issues, please contact support.
On this page you can also find FAQ and support for Stormworks Connect PRO.
#
1. Transmit any image from your computer to any monitor in the game
In the “Image transmit” tab, in the “Image Transmit” section, simply select the monitor size you currently want to transfer the image to, check the “fill” box if necessary and upload your image. After pressing the signal button to load the image onto the monitor into the controller, it will receive this image and display it on the monitor. Rendering is performed by batch requests that transfer the image in vertical lines in parts. You need this controller to get the image in the game - https://steamcommunity.com/sharedfiles/filedetails/?id=3256896125
Watch the video to understand how it works:
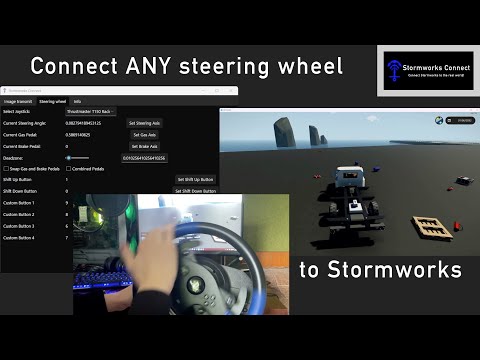
2. Connect any steering wheel with pedals to the game
In the “Steering wheel” tab, select your steering wheel from above. All axes and buttons will be assigned automatically. But automatic assignment can be wrong, so it is possible to manually assign the steering wheel, pedals and buttons. To do this, simply click on the button to assign the functionality you need and follow the instructions in the new window. Supports pedal inversion and composite pedal mode, where the gas and brake pedals have a single output. Supports 6 custom buttons, 2 of which count as gear shift (use only with paddle shift or simple forward plus/reverse minus gearbox). Data transfer occurs thanks to http requests. You need this controller to work with this feature - https://steamcommunity.com/sharedfiles/filedetails/?id=3261140680
Watch the video to understand how it works:
3. Transmit any GIF from your computer to any monitor in the game
In the “Image transmit” tab, in the “GIF Transmit” section, simply select the monitor size you currently want to transfer the GIF to, check the “fill” box if necessary and upload your image. After pressing the signal button to load the GIF onto the monitor into the controller, it will start downloading the GIF in parts until it has loaded all its frames into its memory, after which it will begin to play it at the speed of the original. Rendering is performed by batch requests that transfer the gif into parts of frames, after which controller combines parts of the frames into full-fledged frames, and then combines the full-fledged frames into a full-fledged gif. All this happens simultaneously, forming a very efficient algorithm that can transfer megabytes of information in a few seconds. You need this controller to get the GIF in the game - https://steamcommunity.com/sharedfiles/filedetails/?id=3262978714
Watch the video to understand how it works:
4. The first ever working in-game (text) web browser in Stormworks
Just run the program, then subscribe to the in-game browser page in the workshop. In the list of buildings (vehicles), you will see a corresponding building that contains 2 controllers and a monitor, correctly connected to each other. You can use them separately, just go to the edit menu of one of the controllers and save, but building for a subscription will help you understand how to connect them correctly. Type your query on the small monitor and press EN (Enter), you can also use the BS button to delete entered characters. After pressing Enter, the program will process your request and send a list of 50 answers to your search query to the second controller, which will draw them on the monitor. Use the scroll buttons marked in blue (to the left of the keyboard) to navigate through the list of search results. Touch the desired search result on your monitor to read the contents of that page. The browser only supports text content, so that’s what you’ll see. Text content is displayed in pieces of approximately 500 characters without breaking words, which can also be scrolled through with the same scrolling buttons, so you can read ALL text content of any page. You need this building, consisting of two controllers and the components necessary for them, in order to try out this feature - https://steamcommunity.com/sharedfiles/filedetails/?id=3267509700
Watch the video to understand how it works:
 ###
Well, how is this really possible? How is it possible to implement a web browser in a game where you can only write code that does not have access to the Internet?
###
Well, how is this really possible? How is it possible to implement a web browser in a game where you can only write code that does not have access to the Internet?
So look at the picture. When you type a query on the keyboard and press the Enter button, the keyboard controller encodes the query in ASCII, then sends it in an http request to the application, and also notifies the web browser controller that a new search query has been sent. The web browser controller goes into wait mode for search results, at which time the program uses Google search to receive results for your request. When all the results are received, the program sends a response to the web browser controller that the search results have been received and at the same time sends the first batch of 3 results. At this moment, the web browser controller goes into the status of viewing search results; it expects either clicks on the scroll buttons, or clicks on the monitor on one of the search results. If one of the scrolling buttons was pressed, the web browser controller sends an http request to the program to receive the other 3 search results depending on the current index of the search results page. If a touch click was made on one of the search results, the controller sends an http request to the program to parse the text content of the search result at a certain index, and at this moment goes into a waiting state. When the parsing is successful, the program breaks it into 500-character pieces so that there are no word breaks, and also converts continuous lines into separate lines to fill more monitor space with text. After this, the program sends a response to the web browser controller that the text is ready to be sent and at the same time sends the first piece of formatted text. The web browser controller takes this piece and displays it on the screen. At this moment, the web browser controller goes into mode for viewing the text content of the page - it expects either a click on the scroll buttons or a new search query, which it can learn about from a signal from the keyboard controller. If one of the scrolling buttons was pressed, the web browser controller sends an http request to the program to receive another piece of text depending on the current index of the text piece of the page content. If a signal is received from the keyboard controller, the current state of the web browser controller is reset and it goes to the initial state where it again expects results from the program. And so on and so forth.
5. Easily connect the Arduino with modules to Stormworks (“Universal modular Arduino-Stormworks connector”)
The program supports a modular structure, which consists of so-called “blocks”, which are one module connected to the board, for example an LED or a potentiometer or a display. A maximum of 16 such blocks can be placed. They support different types of outputs and inputs, which can be selected in the case of inputs or they are assigned automatically in the case of outputs. Different blocks have different settings. The structure of the blocks, their selection and order is selected by the user, so there are no restrictions in the structure of your Arduino circuit, everything is limited only by your imagination, the maximum number of blocks and the maximum number of each type of inputs and outputs of four. Communication with the board and the game occurs in real time once every second. Of the supported Arduino modules for the free version, update v1.3.0.0 contains: LED, Button, Potentiometer, Active Buzzer, 4 digit 7-segment, 1 digit 7-segment. In Stormworks Connect PRO you will also have access to: Keypad (4 by 4), LCD (16x2 i2c), Passive Buzzer, RGB LED. Watch this video to see all supported modules in action:
In the “Arduino” tab, configure the list of modules that you are going to use with the game: click on “+”, in the list that opens, select the module block that you need and click “Select” (blocks that are available only in the PRO version are marked with a star in the list) , if the module contains input fields - configure them as you wish, in the listbox to the left of the “-“ button, select the input that will be used for this block (if you selected a block with an output, it will be configured automatically and shown to you), use the button “-“ if you need to delete this block. Configure all the modules you need in this way. For an easier understanding, watch this short video that explains in great detail how to configure the “Arduino” tab:
After that, launch the Arduino IDE and write a script that will exchange data with your connected modules and the program, which will exchange data with the game. Scripts are written according to a specific structure, where the code for modules that send data to the program is written in a “void loop”, and for modules that receive data is written in a “void processCommand” cycle. In addition, to send and read data, modules in the code must be addressed strictly by the names that are assigned to them by the program. Therefore, you must first configure it. Despite the fact that the program is modular and supports absolutely any Arduino module scheme, the list of modules is still limited, and therefore I created a folder with three examples of correct working scripts for Arduino that work with Stormworks Connect. For easier understanding, watch this short video where it is explained in great detail how to correctly write Arduino scripts so that they work accurately with Stormworks Connect:
If you have the Arduino script loaded and the “Arduino” tab configured in Stormworks Connect, everything is up and running, then you are left with the last step. Finally, all you have to do is subscribe to the desired controller (link below), then connect the necessary sensors and/or devices to the inputs and outputs that you selected or that were automatically selected by the program and spawn your vehicle. Test! Have fun!
P.S. Don’t forget to turn off the program before loading the script into the Arduino, and don’t forget that before running Stormworks Connect you need to completely close the Arduino IDE, since they use the same Serial port and will undoubtedly interfere with each other!
You need this controller to exchange game data with the program - https://steamcommunity.com/sharedfiles/filedetails/?id=3288246525
Use GitHub releases to download
All changes from the latest update (v1.3.0.0):
- An extended version of the program called Stormworks Connect PRO has been added. It is activated using a license key, which can be purchased here. At the moment, since the PRO version for Stormworks Connect has just been released, the only advantage is access to ALL Arduino modules in the corresponding tab. On this page you can also find FAQ and support for Stormworks Connect PRO.
- With this update, the free version of Stormworks Connect remains open source, but the Stormworks Connect PRO version is not, so as not to reveal how it works. This will never change again.
- The “Support” tab has been replaced by the “PRO” tab, which now contains all the information about Stormworks Connect PRO, as well as its activation using a license key and deactivation.
- In the “Info” tab, in the “Features” item, a new feature “Arduino Support” has been added with a link to the controller required for it.
- A new tab “Arduino” has been added, which is responsible for connecting the Arduino board along with a wide range of supported modules to the game. The program supports a modular structure, which consists of so-called “blocks”, which are one module connected to the board, for example an LED or a potentiometer or a display. A maximum of 16 such blocks can be placed. They support different types of outputs and inputs, which can be selected in the case of inputs or they are assigned automatically in the case of outputs. Different blocks have different settings. The structure of the blocks, their selection and order is selected by the user, so there are no restrictions in the structure of your Arduino circuit, everything is limited only by your imagination, the maximum number of blocks and the maximum number of each type of inputs and outputs of four. Communication with the board and the game occurs in real time once every second.
- Of the supported Arduino modules for the free version, update v1.3.0.0 contains: LED, Button, Potentiometer, Active Buzzer, 4 digit 7-segment, 1 digit 7-segment. In Stormworks Connect PRO you will also have access to: Keypad (4 by 4), LCD (16x2 i2c), Passive Buzzer, RGB LED.
Credits:
- Future versions:
- Version 1.3.0.0:
- Previously used:
- GIF in the support tab https://tenor.com/gy0XRBe3HbB.gif
- Coin icons created by Mayor Icons - Flaticon